Elementor主题构建器创建自定义页眉或页脚图文教程
Elementor附带了一个拖放页面构建器和一个主题构建器,其中Elementor主题构建器能允许用户为网站创建自定义的页眉、页脚和其他动态内容等。本文主要介绍下如何使用Elementor Pro创建漂亮的页眉模板。
点击查看:Elementor Cloud Website服务
Elementor Pro是Elementor的专业版本,它相比免费版要具有更多高级功能,甚至允许您覆盖WordPress主题,因此您可以保留正在运行的内容,只进行您想要的更改!
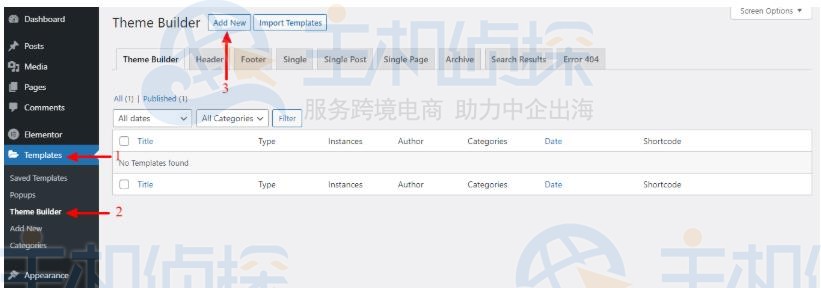
1、访问WordPress仪表盘,然后在仪表盘中依次选择Templates > Theme Builder,您将在右侧看到主题构建器页面。接下来,单击Add New添加新的模板,比如页眉、页脚等。

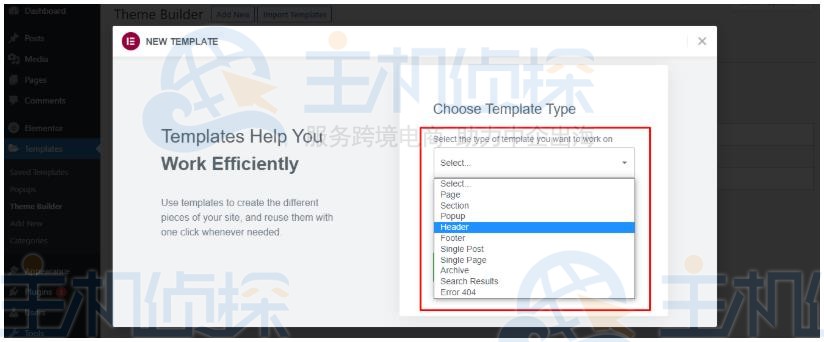
2、点击Add New按钮后,您会看到一个新的弹出界面,下拉菜单从模板类型中选择一个类型,比如Header。最后,单击Create Template选项,创建模板。

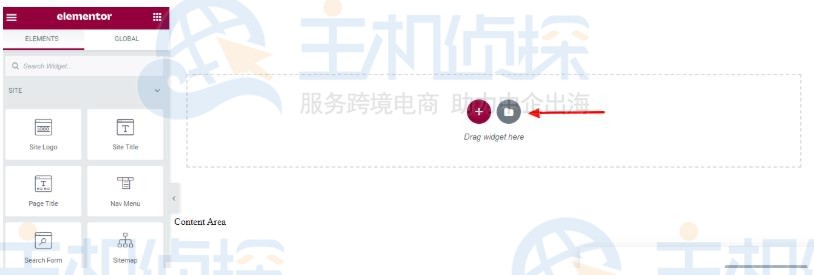
3、在这里,可以选择设计自己的标题,也可以从Elementor模板库中选择任何预制的标题。点击Add Template将预制标题加载到Elementor编辑器的选项,如下图所示:

在自定义您的页眉并单击Publish按钮,您还可以按需设置页眉显示的条件。
您也可以按照同样的步骤为您的网站创建页脚。当你使用Elementor主题生成器设计页脚时,确保选择“Footer”作为模板类型。
The End
发布于:2022-12-27,除非注明,否则均为 原创文章,转载请注明出处。

 xiaowei
xiaowei
发表评论