Amazon S3对象存储对接wordpress
对于本教程,我将使用Delicious Brains 的WP Offload Media Lite完成Amazon S3对象存储对接wordpress,因为它是我撰写本文时最知名的选项。
目录
- 1 如何将 WordPress 与 Amazon S3 一起使用:分步说明
- 2 第 1 步:安装并激活 WP Offload Media Lite 插件
- 3 第 2 步:在 Amazon S3 上创建一个新存储桶
- 4 第 3 步:设置存储桶策略
如何将 WordPress 与 Amazon S3 一起使用:分步说明
以下是您开始在 WordPress 网站上使用 Amazon S3 所需做的一切:
可能不言而喻,但我强烈建议您在开始此过程之前备份您的站点。
第 1 步:安装并激活 WP Offload Media Lite 插件
你还不会在插件的界面上做任何事情。但在您进入 Amazon S3 界面之前,最好确保您已在您的站点上安装并激活了该插件。
当您激活 WP Offload Media Lite 时,它会提示您定义您的 AWS 密钥。
在接下来的几个步骤中,您将按照流程实际生成这些密钥。
第 2 步:在 Amazon S3 上创建一个新存储桶
如果您还没有创建免费的 Amazon Web Services 帐户,那么现在就开始吧。
创建账户后,从 AWS 账户控制面板内导航至 Amazon S3 部分,或单击此处直接进入 S3。
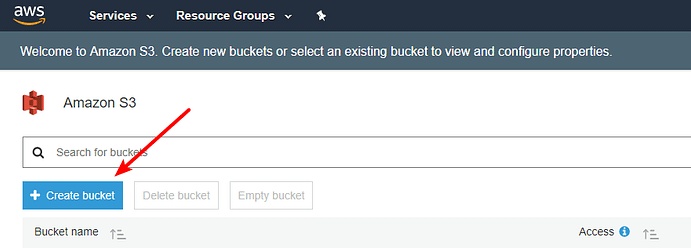
在S3界面,点击按钮创建bucket:

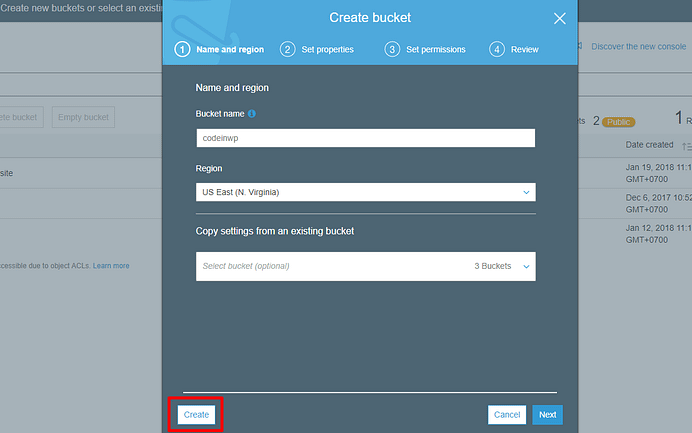
在弹出界面上:
- 为您的存储桶命名
- 选择一个区域(使其尽可能接近您的目标受众,尤其是在您不打算使用 CDN 的情况下)
- 单击创建

第 3 步:设置存储桶策略
为了让一切正常运行,您需要公开您的 S3 存储桶。为此,您使用一种称为存储桶策略的东西。
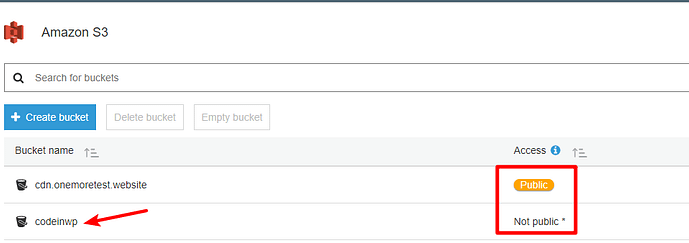
要添加存储桶策略,请在 S3 界面中单击您的存储桶:

在上面的屏幕截图中,您可以看到我的另一个存储桶已经公开,而我为本教程创建的codeinwp存储桶被标记为Not public。在此步骤之后,您还需要存储桶的公共指示器。
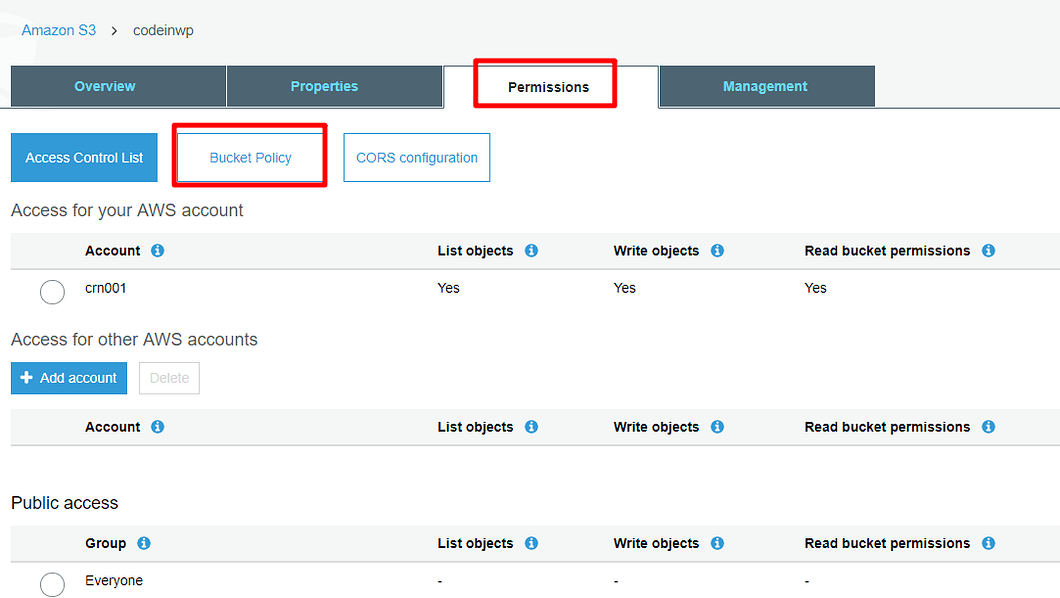
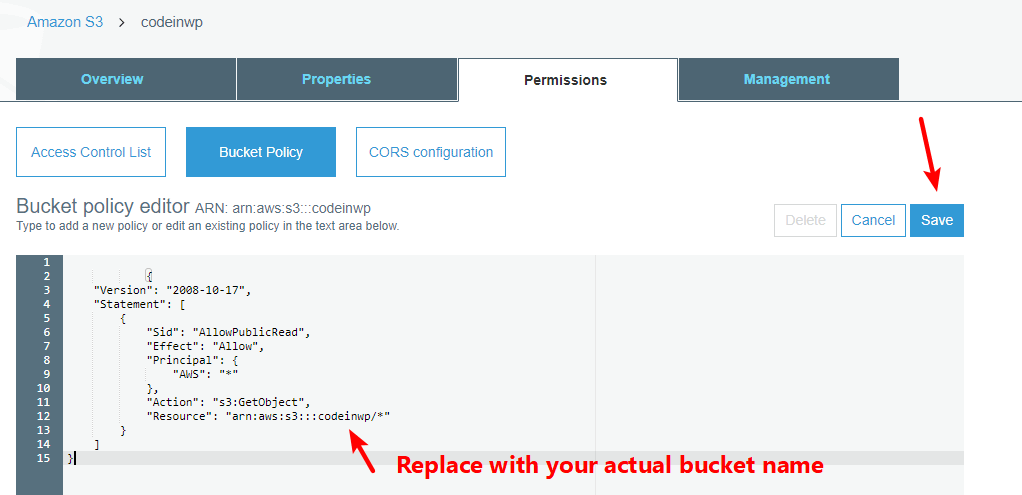
在下一个屏幕上,单击Permissions选项卡,然后选择Bucket Policy:

您应该会看到一个 JSON 代码编辑器。粘贴以下代码段并保存您的更改。
确保替换codeinwp为您的存储桶的实际名称:
{"Version": "2008-10-17","Statement": [{"Sid": "AllowPublicRead","Effect": "Allow","Principal": {"AWS": "*"},"Action": "s3:GetObject","Resource": "arn:aws:s3:::codeinwp/*"}]}
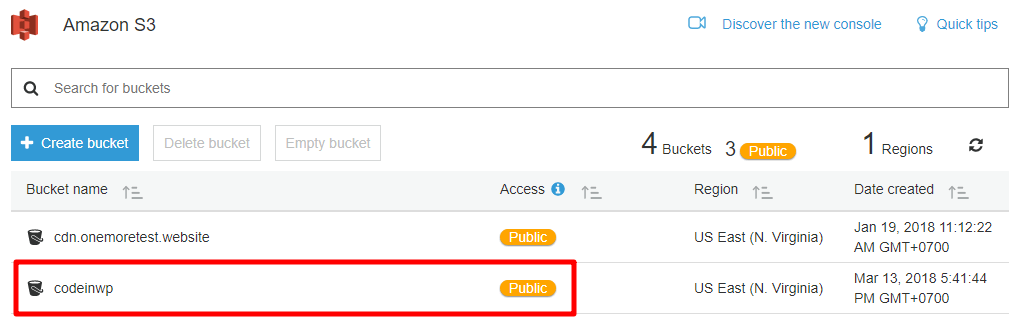
保存更改后,您应该会在 Amazon S3 控制面板中看到您的存储桶标记为公共:

步骤 4:创建 IAM 用户和策略
现在,您需要创建一个称为 IAM 用户的东西。该用户基本上允许插件管理您的 S3 存储桶,如果您希望插件自动添加您上传到 WordPress 的文件,这一点至关重要。
这是整个过程中最复杂的部分,所以我将逐步分解所有内容并使用大量屏幕截图。
完成此过程后,它将为您提供插件要求的AWS 密钥,您就完成了。
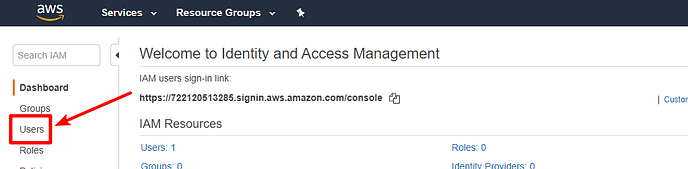
要创建您的 IAM 用户,请转到您的 AWS 账户中的 IAM 区域。
从那里,选择用户选项卡:

然后,单击顶部的添加用户:

在添加用户界面中,您需要为用户命名。然后,确保在Access type下选择Programmatic access。完成后,单击Next: Permissions:

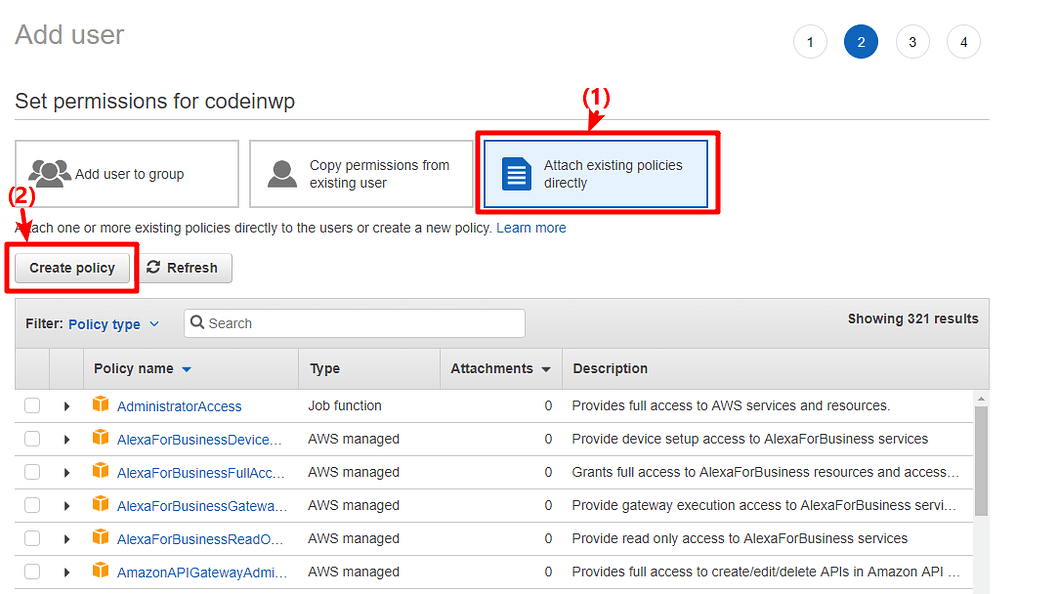
在下一页上,选择直接附加现有策略选项卡,然后选择创建策略:

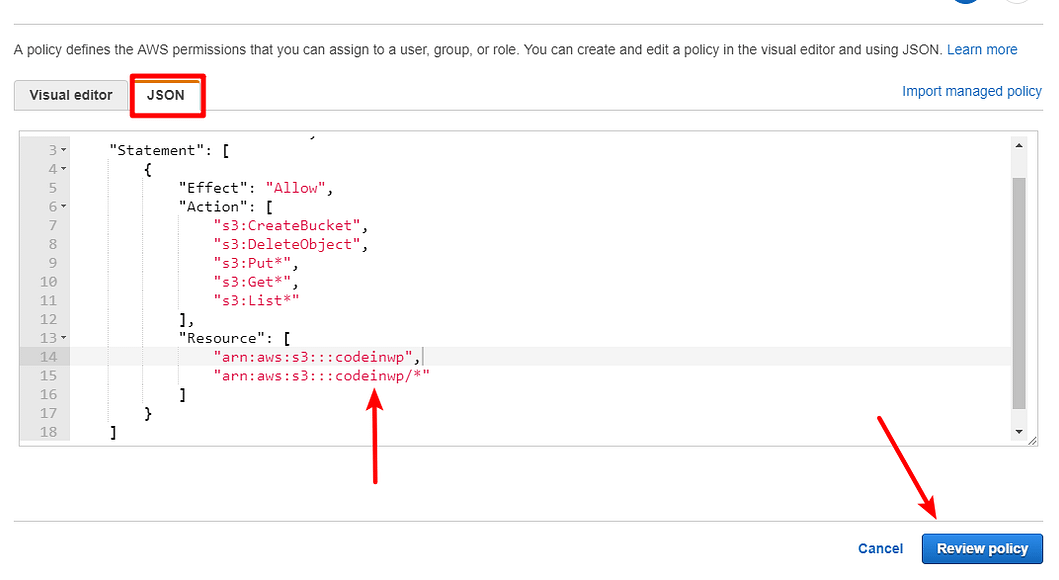
这将启动一个新窗口。在该新窗口中,转到JSON选项卡并粘贴以下代码片段:
{"Version": "2012-10-17","Statement": [{"Effect": "Allow","Action": ["s3:CreateBucket","s3:DeleteObject","s3:Put*","s3:Get*","s3:List*"],"Resource": ["arn:aws:s3:::codeinwp","arn:aws:s3:::codeinwp/*"]}]}确保将 的两个实例替换codeinwp为您的 Amazon S3 存储桶的实际名称。
然后,点击底部的Review policy :

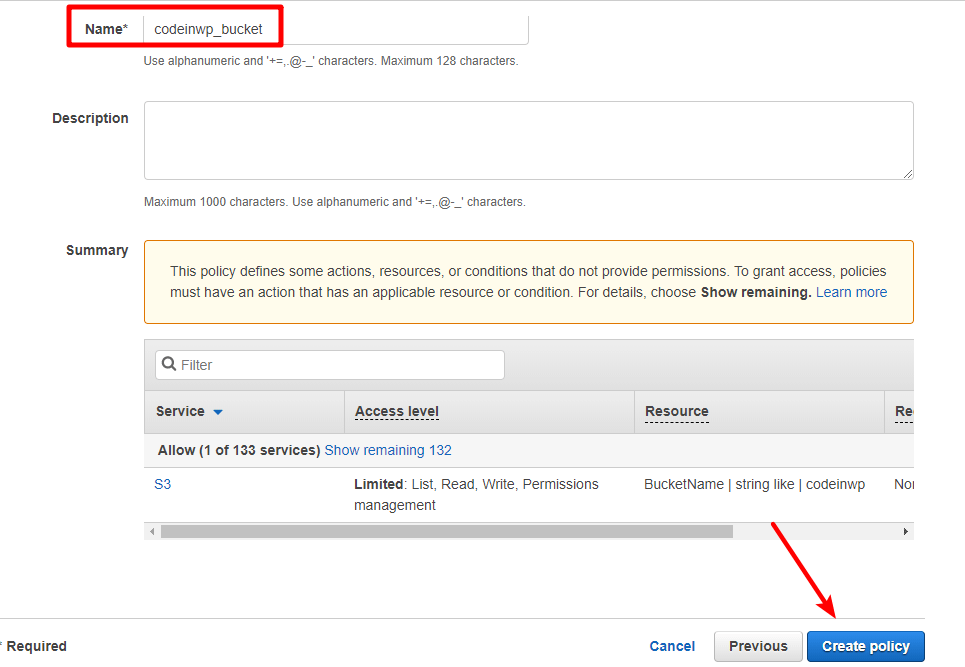
在下一个屏幕上,为其命名,然后单击Create policy:

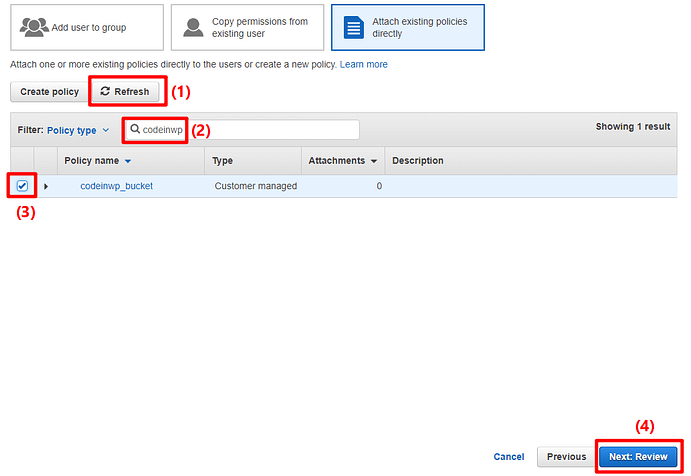
现在:
- 返回之前的 IAM 添加用户选项卡
- 单击刷新
- 从列表中选择您刚刚创建的策略(您可以按名称搜索以节省时间)
- 单击下一步:查看

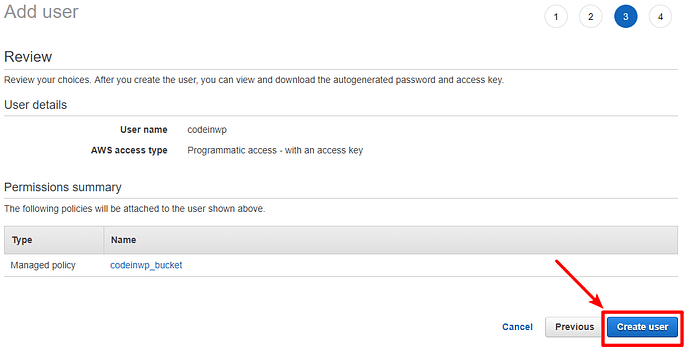
在下一个屏幕上,单击Create user:

在下一个屏幕上,您应该看到:
- 访问密钥 ID
- 秘密访问密钥(您需要单击显示才能真正看到秘密密钥)

将这两个值放在手边,因为您将在下一步中需要它们。
第 5 步:将访问密钥添加到 wp-config.php 文件
呸!您已正式使用 AWS 界面。
现在,您可以回到 WordPress 网站的友好范围。
具体来说,您需要编辑您的wp-config.php文件。您可以通过FTP或通过cPanel文件管理器执行此操作。
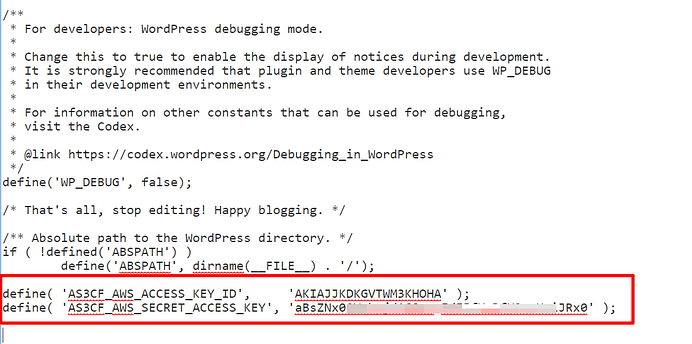
将下面的代码片段添加到您的 wp-config.php 文件中,确保将星号替换为上一步中的实际密钥:
定义('AS3CF_AWS_ACCESS_KEY_ID','********************');定义('AS3CF_AWS_SECRET_ACCESS_KEY','*********************');
这是它在我网站的 wp-config.php 文件中的外观:

确保保存您的更改。
第 6 步:在 WP Offload Media Lite 设置中选择 S3 存储桶
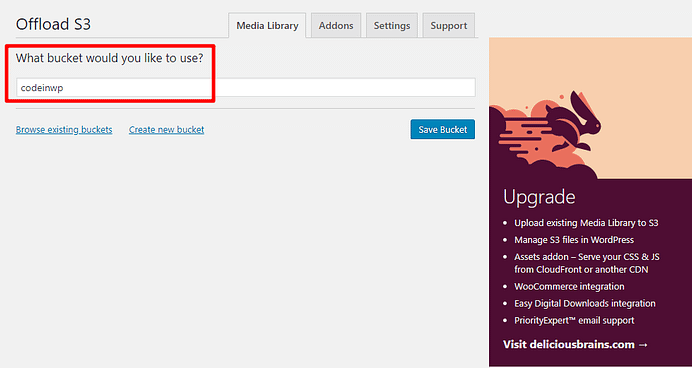
现在,转到设置 → 卸载 S3。
在您想使用什么存储桶? 字段并单击Save Bucket:

保存更改后,您应该会看到完整的插件界面:

注意 – 由于我让您设置 IAM 用户策略,浏览现有存储桶或创建新存储桶的按钮将不起作用。这实际上是故意的,因为它更安全。
如果您不喜欢为了安全而牺牲此功能,可以将 IAM 用户策略更改为此处概述的策略。但是,正如您将在同一篇文章中看到的那样,Delicious Brains 推荐了我在BUCKET RESTRICTIONS部分中用作更安全方法的方法。
步骤 7:配置卸载 S3 设置(如果需要)
在这一点上,你几乎完全设置好了。您上传的任何新文件都将自动卸载到 Amazon S3。此外,该插件将自动重写这些文件的文件 URL,以便从 Amazon S3 而不是您的服务器提供文件。
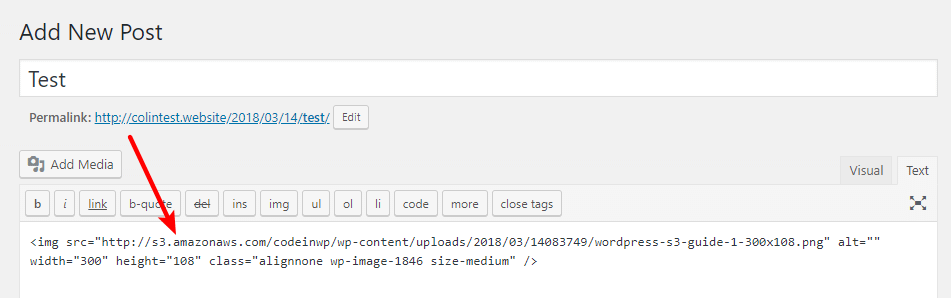
您可以通过上传新的媒体文件并在插入时查看源代码来对此进行测试:

但是,如果您希望插件将现有文件上传到 Amazon S3,则需要高级版本。
如果您想调整任何插件的功能,您可以在此处进行更改。但是对于大多数情况,默认设置应该就可以了。
步骤 8:(可选)将 Amazon S3 连接到 CDN
就像我在开始时所说的,可以将 CDN 与 Amazon S3 结合使用。
向您展示如何为每个 CDN 提供商执行此操作将需要一篇很长的文章,但我可以给您一些建议。
如果您想连接到 Amazon CloudFront,您可以按照本教程直接从您的 AWS 账户进行操作。
对于KeyCDN或 Stackpath 之类的源拉 CDN,您几乎需要做的就是在设置 CDN 时在源 URL框中输入您的 Amazon S3 存储桶 URL。
要查找您的 S3 存储桶 URL,只需遵循以下格式:
https://bucket_name.s3.amazonaws.com/
例如:
https://codeinwp.s3.amazonaws.com/
甚至可以将Cloudflare 与 Amazon S3一起使用(尽管您可能需要重命名您的存储桶)。
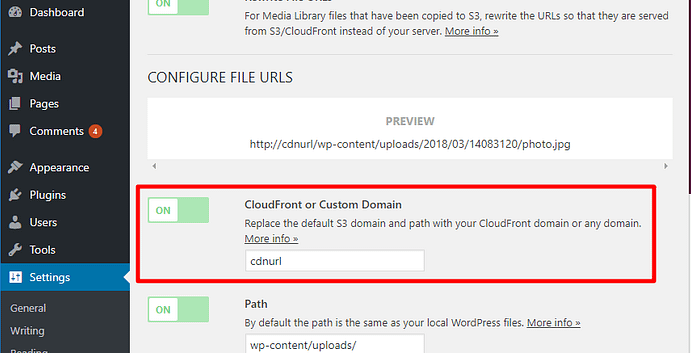
设置好 CDN 后,您可以使用 WP Offload Media Lite 的CloudFront 或自定义域选项重写文件 URL 以使用您的 CDN 而不是 S3 存储桶:

如果您选择使用其他 WordPress S3 插件之一,CDN Enabler插件可以做几乎相同的事情。
发布于:2022-04-14,除非注明,否则均为 原创文章,转载请注明出处。

 xiaowei
xiaowei
发表评论