如何使用WordPress封面块在图像上添加文本
许多WordPress博客网站上的图片会添加有文字说明,以便访客更详细地了解图片信息,提高网站可访问性。本文将介绍下如何使用WordPress封面块在图像上添加文本,相关操作步骤如下。
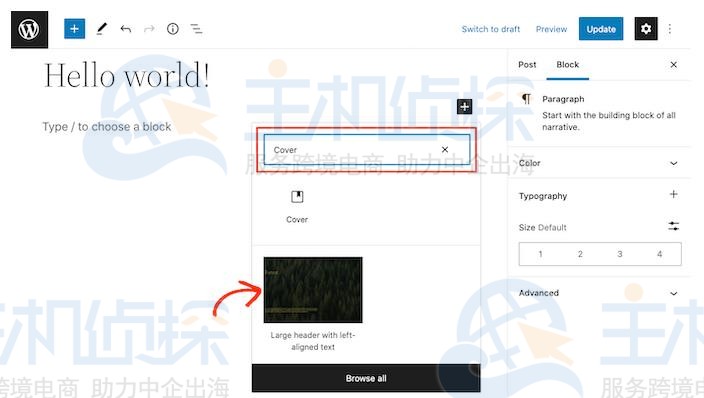
1、要给页面或文章添加封面效果,我们可使用最新版本的WordPress程序,在块编辑器中,点击+号,键入Cover,选择正确的区块。

默认情况下,WordPress封面块会有一个占位符图像和一些占位符文本。
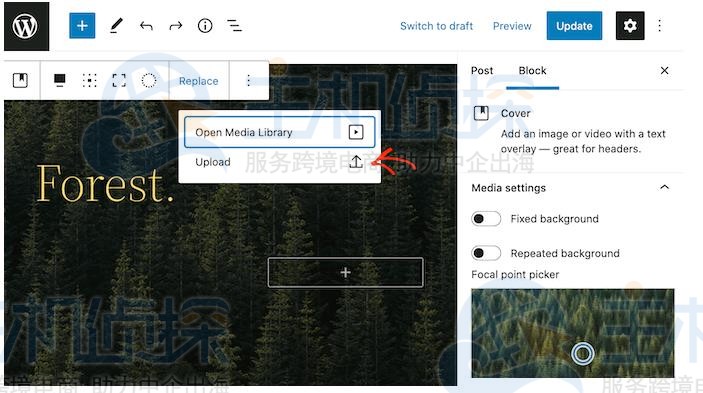
2、要替换默认图像,只需单击选择图像,完成后,点击Replace按钮进行替换即可。或者,如果我们想使用WordPress媒体库中的图像,那么只需打开媒体库,选择所需的图像并点击Upload上传新图像。

3、图像选好后,我们可以使用块设置来创建一些有趣和引人注目的效果。例如,当访问者滚动页面时,我们可以将图像固定在适当的位置,或者给图像添加颜色覆盖。例如,如果要使用覆盖效果,那么我们可用Opacity滑块来改变图像的透明度。

默认情况下,封面块有一个标题和一个段落块,我们可以在图像顶部添加文本。单击选择标题或段落块,然后键入想要使用的本文内容即可,另外还可以自定义文本字体的大小、颜色等内容。

The End
发布于:2022-06-06,除非注明,否则均为 原创文章,转载请注明出处。

 xiaowei
xiaowei
发表评论