WordPress如何使用块编辑器添加自定义CSS类
CSS是一种用HTML编写的样式表语言,它允许您给HTML标签分配不同的属性,比如颜色、大小、布局和显示等,从而修改网站的基本结构的外观。例如,您可以通过在WordPress站点添加自定义CSS类,创建想要的设计和外观等。本文将介绍下WordPress使用块编辑器添加CSS类的操作步骤。
WordPress 5.9及更高级版本现采用的是新的全站点编辑方法,它于全局样式和基于每个块的设计,减少了对CSS和大量编码的需要。但是,将自定义CSS类添加到任何WordPress块还是有可能的。
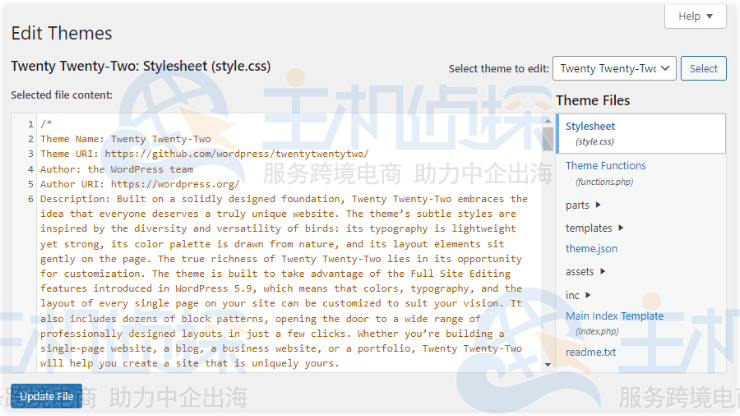
首先,在WordPress仪表盘中选中Tools -> Theme File Editor,选择活动主题并打开Stylesheet主题文件夹来编辑style.css文件,以便在样式表中定义CSS类。

使用文本编辑器添加CSS类和代码。例如,您可以添加一个justify-class类实现文本对齐效果。
p.justify-class {
text-align: justify;
}
CSS类编辑好后,点击Update File保存文件。
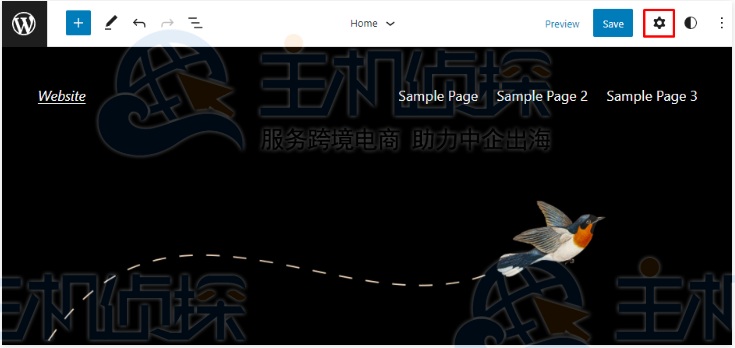
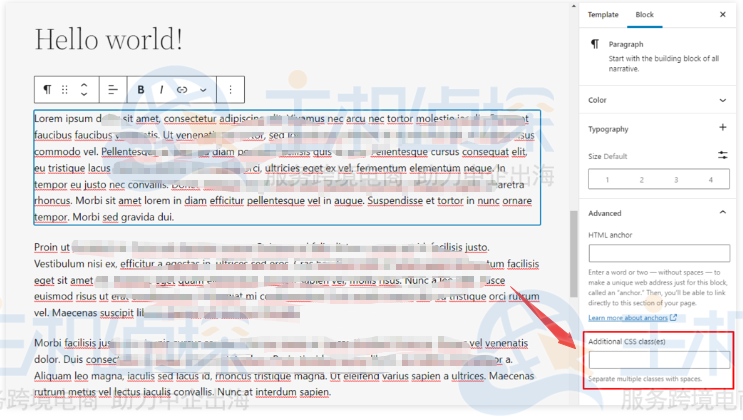
然后,导航到Appearance -> Site Editor,打开站点编辑器,选择要自定义的块,并点击Setting,打开Advanced下拉菜单,并找到Additional CSS class(es),在本文字段中插入CSS类。


添加justify-class类后,block段落中的文本将被两端对齐。另外,您通过用空格分隔,可以将多个CSS类添加到一个块中。
The End
发布于:2022-06-12,除非注明,否则均为 原创文章,转载请注明出处。

 xiaowei
xiaowei
发表评论